jQuery EasyUI有一个非常易于使用的数据列表控件,这是DataGrid控制。某些背景json格式可以传递给在前景中显示的控制,很强大。只要有时需求须要这样即多行合并,如在列表中假设同样的部门字段上下合并达到Excel展示同样的效果。并且有时不止这一个字段的合并,还有其它字段依据内容同样或者其它字段的ID同样啊进行合并。
官网上没有相应的类似的Demo,可能开发中遇到这样的情况一般我们都自己动态拼接成一个table。事实上,利用官网提供的DataGrid的方法是可以实现datagrid在展现时表格行动合并,只是查询的数据要把合并的数据行“安排”在一起。
首先我们<table>添加一个属性data-options="onLoadSuccess:mergeCells",mergeCells是我们相应的JS方法名,意思就是datagrid载入数据成功之后,运行这个mergeCells方法,mergeCells定义例如以下://datagrid载入完后合并指定单元格function mergeCells(data){ var arr =[{mergeFiled:"SERIALNUM",premiseFiled:"PROJECTID"}, //合并列的field数组及相应前提条件filed(为空则直接内容合并) {mergeFiled:"PROJECTNAME",premiseFiled:"PROJECTID"}, {mergeFiled:"ORGSTARTTIME",premiseFiled:"PROJECTID"}, {mergeFiled:"ORGUNIT",premiseFiled:"PROJECTID"} ]; var dg = $("#datagrid1"); //要合并的datagrid中的表格id var rowCount = dg.datagrid("getRows").length; var cellName; var span; var perValue = ""; var curValue = ""; var perCondition=""; var curCondition=""; var flag=true; var condiName=""; var length = arr.length - 1; for (i = length; i >= 0; i--) { cellName = arr[i].mergeFiled; condiName=arr[i].premiseFiled; if(isNotNull(condiName)){ flag=false; } perValue = ""; perCondition=""; span = 1; for (row = 0; row <= rowCount; row++) { if (row == rowCount) { curValue = ""; curCondition=""; } else { curValue = dg.datagrid("getRows")[row][cellName]; /* if(cellName=="ORGSTARTTIME"){//特殊处理这个时间字段 curValue =formatDate(dg.datagrid("getRows")[row][cellName],""); } */ if(!flag){ curCondition=dg.datagrid("getRows")[row][condiName]; } } if (perValue == curValue&&(flag||perCondition==curCondition)) { span += 1; } else { var index = row - span; dg.datagrid('mergeCells', { index : index, field : cellName, rowspan : span, colspan : null }); span = 1; perValue = curValue; if(!flag){ perCondition=curCondition; } } } }} 当中 var arr =[{mergeFiled:"SERIALNUM",premiseFiled:"PROJECTID"}, //合并列的field数组及相应前提条件filed(为空则直接内容合并) {mergeFiled:"PROJECTNAME",premiseFiled:"PROJECTID"}, {mergeFiled:"ORGSTARTTIME",premiseFiled:"PROJECTID"}, {mergeFiled:"ORGUNIT",premiseFiled:"PROJECTID"} ];
是定义要合并哪些列的数组(存对象)。数组里的对象有2个属性,mergeFiled:合并列的field名,和premiseFiled:合并前边列的前提条件约束列即仅仅有这个约束列相等时再合并mergeFiled列。如premiseFiled:"",则直接按内容合并。而直接按内容同样与否合并就有一个非常大的bug,就是相邻的行即使不应该合并可是内容同样也合并了。这就非常容造成表格合并的效果參差不齐不是我们想要的。所以添加了一个premiseFiled属性来约束合并作为前提条件,如仅仅有projectID字段(可甚至否一个字段hidden="true"来隐藏此列)同样的情况下才合并projectName。
这
var dg = $("#datagrid1"); //要合并的datagrid中的表格id 是获取table的jQuery对象以便后边获取各个行的数据。 此方法是对相邻在满足约束字段同样的情况下进行的内容合并。所以查询时要把这些要合并的行“安排”在一起。用排序或者连接查询,分组都能够。
假设有个日期字段也想合并的话,单纯的这样是不行的,是合并不了的,调用DataGrid方法获取的json格式的日期是不同样的(非常难同样),这时须要用到json日期的格式化改成我们常见的格式再比較,如我所凝视着的代码:
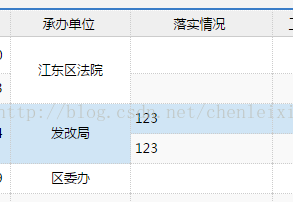
/* if(cellName=="ORGSTARTTIME"){//特殊处理这个时间字段 curValue =formatDate(dg.datagrid("getRows")[row][cellName],""); } */ 有关json日期的格式化具体。请參考我的上一篇文章: 动态合并DataGrid行数据的效果例如以下:
假设有checkbox的话,你想相应的更改前边的checkbox,也想进行合并,你能够把checkbox列的field属性设置为合并的列的值如projectId,这样把checkbox列也写入到上边JS方法中的数组中,那么就能起到合并checkbox最用!
已是深夜,不要写。如果您有任何问题或建议,注释可以。
版权声明:本文博客原创文章。博客,未经同意,不得转载。